
출처 : 반크_독도
참고풀이1]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.13</title>
<script>
var Arr = [];
var Days = [0,31,28,31,30,31,30,31,31,30,31,30,31];
function AddList(){
var x=Number(document.getElementById("N").value);
if(x != null)
{
if(x==0) Process();
Arr.push(x);
document.querySelector('#N').value="";
document.querySelector('#N').focus();
}
if(Arr.length==1)
document.querySelector("#inTitle").innerHTML="<h4>입력된 월 리스트</h4>";
Show();
}
function Show()
{
var List="<ul>";
for(var i=0;i<Arr.length;i++)
List += "<li>" + Arr[i] + "</li>";
List += "</ul>";
document.querySelector("#addList").innerHTML=List;
}
function Process(){
document.write("입력 예)<br>");
for(var i=0;i<Arr.length;i++)
document.write(Arr[i] + "<br>");
document.write("<br>출력 예)<br>");
for(var i=0;i<Arr.length;i++)
if(Arr[i]>=1 && Arr[i]<=12)
document.write(Arr[i] + " - " + Days[Arr[i]] + "<br>");
else
document.write(Arr[i] + " - " + "99<br>");
}
</script>
</head>
<body>
<div id="iseq08">
<h2>월을 입력하세요.</h2>
0을 입력하고 추가/실행 버튼을 클릭하면 결과를 출력합니다.<br>
<input type="text" size=10 id="N" autofocus="true">
<button onclick="AddList()"> 추가/실행 </button>
<br>
<div id="inTitle"></div>
<div id="addList"></div>
</div>
</body>
</html>
참고풀이1 결과]
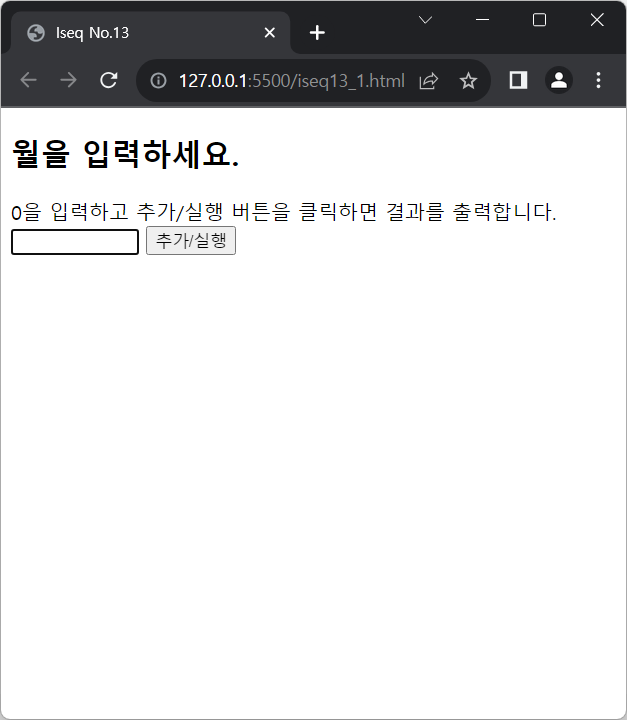
시작)

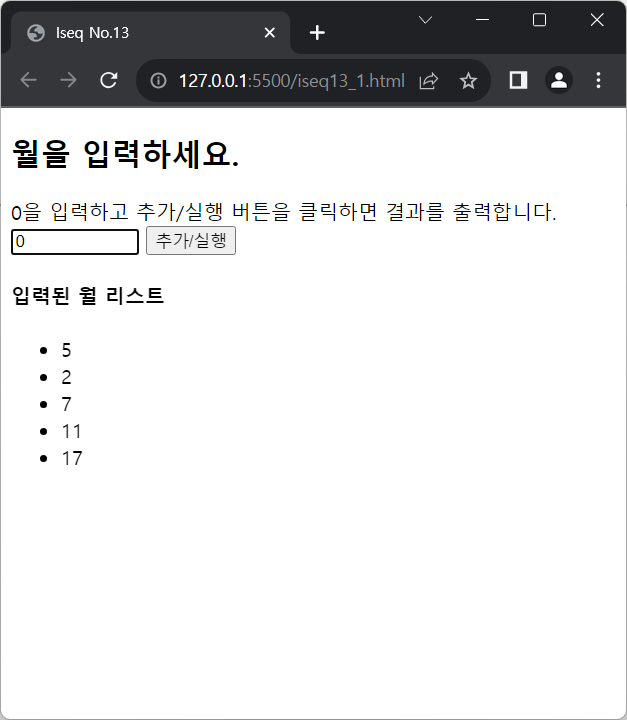
자료입력)

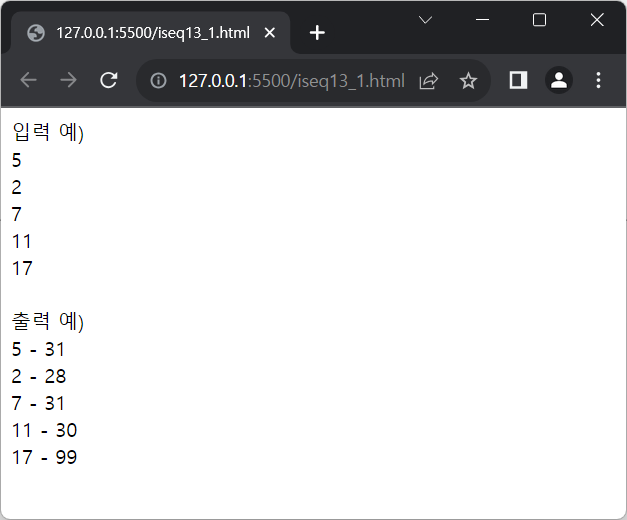
결과)

참고풀이2]
HTML)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.13</title>
<script src="js/iseq13.js"></script>
</head>
<body>
<div id="iseq08">
<h2>월을 입력하세요.</h2>
0을 입력하고 추가/실행 버튼을 클릭하면 결과를 출력합니다.<br>
<input type="text" size=10 id="N" autofocus="true">
<button onclick="AddList()"> 추가/실행 </button>
<br>
<div id="inTitle"></div>
<div id="addList"></div>
</div>
</body>
</html>
JavaScript)
var Arr = [];
var Days = [0,31,28,31,30,31,30,31,31,30,31,30,31];
function AddList(){
var x=Number(document.getElementById("N").value);
if(x != null)
{
if(x==0) Process();
Arr.push(x);
document.querySelector('#N').value="";
document.querySelector('#N').focus();
}
if(Arr.length==1)
document.querySelector("#inTitle").innerHTML="<h4>입력된 월 리스트</h4>";
Show();
}
function Show()
{
var List="<ul>";
for(var i=0;i<Arr.length;i++)
List += "<li>" + Arr[i] + "</li>";
List += "</ul>";
document.querySelector("#addList").innerHTML=List;
}
function Process()
{
document.write("입력 예)<br>");
for(var i=0;i<Arr.length;i++)
document.write(Arr[i] + "<br>");
document.write("<br>출력 예)<br>");
for(var i=0;i<Arr.length;i++)
if(Arr[i]>=1 && Arr[i]<=12)
document.write(Arr[i] + " - " + Days[Arr[i]] + "<br>");
else
document.write(Arr[i] + " - " + "99<br>");
}
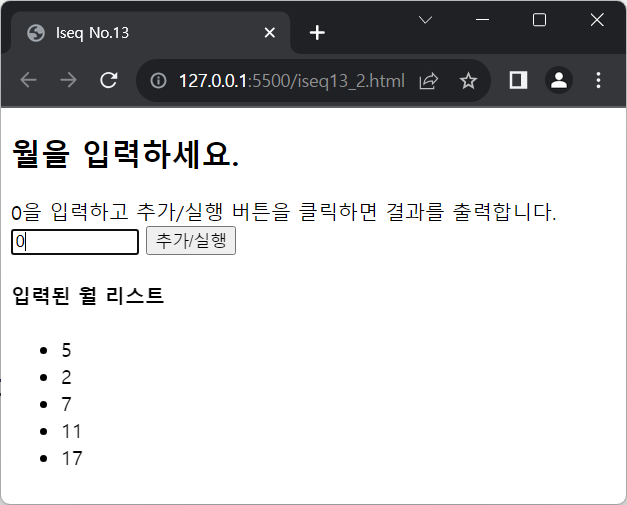
참고풀이2 결과]


대한민국의 아름다운 영토, 독도의 가을
'프로그램 > HTML5 & JavaScript 1000제' 카테고리의 다른 글
| JavaScript 38제] 기초총정리(iseq) 12 (0) | 2023.09.11 |
|---|---|
| JavaScript 37제] 기초총정리(iseq) 11 (0) | 2023.09.11 |
| JavaScript 36제] 기초총정리(iseq) 10 (0) | 2023.09.04 |
| JavaScript 35제] 기초총정리(iseq) 09 (0) | 2023.09.04 |
| JavaScript 34제] 기초총정리(iseq) 08 (0) | 2023.09.04 |




댓글