
출처 : 반크_독도
참고풀이1]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.10</title>
<script>
function Max(n1, n2)
{
return (n1>n2) ? n1 : n2;
}
function Process(){
var x=Number(document.getElementById("a").value);
var y=Number(document.getElementById("b").value);
var z=Number(document.getElementById("c").value);
var max;
alert(x+", "+y+", "+z+" 중 제일 큰 수는 "+Max(Max(x,y),z)+"입니다.");
}
</script>
</head>
<body>
<br><br><br><br><br>
세개의 자연수를 입력하세요.<br>
<input type="text" size=10 id="a">
<input type="text" size=10 id="b">
<input type="text" size=10 id="c">
<button onclick="Process()"> Click </button>
</body>
</html>
참고풀이1 결과]
시작)

수 입력 후 클릭)

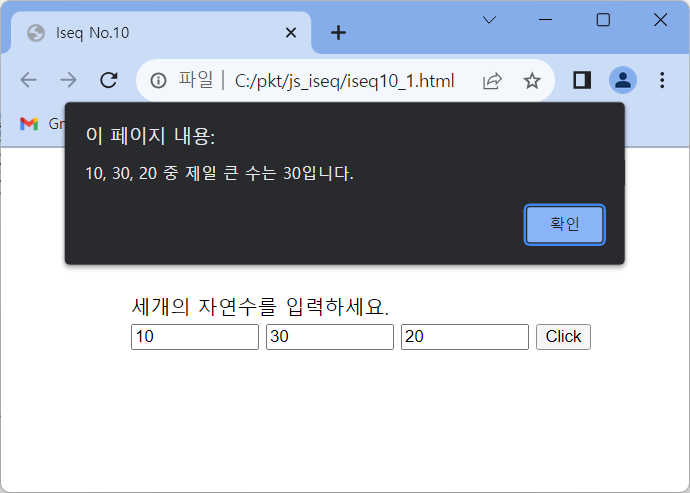
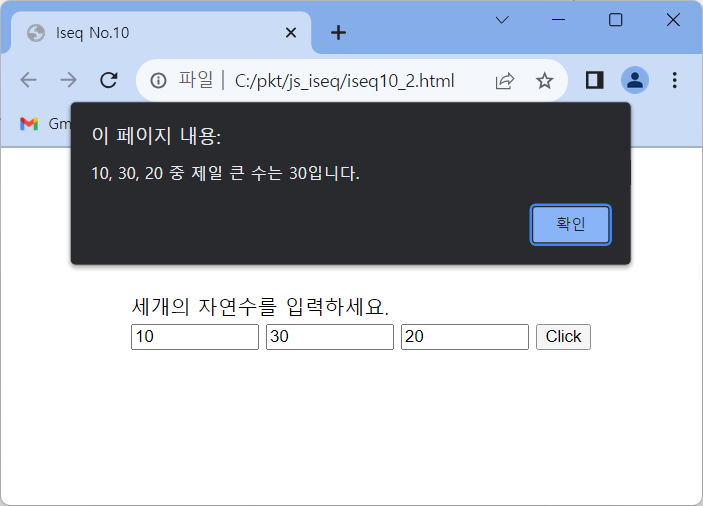
결과)

참고풀이2]
HTML)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.10</title>
<script src="js/iseq10.js"></script>
</head>
<body>
<br><br><br><br><br>
세개의 자연수를 입력하세요.<br>
<input type="text" size=10 id="a">
<input type="text" size=10 id="b">
<input type="text" size=10 id="c">
<button onclick="Process()"> Click </button>
</body>
</html>
JavaScript)
function Max(n1, n2)
{
return (n1>n2) ? n1 : n2;
}
function Process(){
var x=Number(document.getElementById("a").value);
var y=Number(document.getElementById("b").value);
var z=Number(document.getElementById("c").value);
alert(x+", "+y+", "+z+" 중 제일 큰 수는 "+Max(Max(x,y),z)+"입니다.");
}
참고풀이2 결과]
세개의 수 입력 후 클릭)

결과)

대한민국의 아름다운 영토, 독도
'프로그램 > HTML5 & JavaScript 1000제' 카테고리의 다른 글
| JavaScript 38제] 기초총정리(iseq) 12 (0) | 2023.09.11 |
|---|---|
| JavaScript 37제] 기초총정리(iseq) 11 (0) | 2023.09.11 |
| JavaScript 35제] 기초총정리(iseq) 09 (0) | 2023.09.04 |
| JavaScript 34제] 기초총정리(iseq) 08 (0) | 2023.09.04 |
| JavaScript 33제] 기초총정리(iseq) 07 (0) | 2023.09.04 |




댓글