
출처 : 반크_독도
참고풀이1]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.12</title>
<script>
function Pass(n)
{
return (n>=90) ? "수" : (n>=80) ? "우" : (n>=70) ? "미" : (n>=60) ? "양" : "가";
}
function Process(){
var x=Number(document.getElementById("kor").value);
var y=Number(document.getElementById("eng").value);
var z=Number(document.getElementById("mat").value);
var Sum;
var Avg;
Sum=x+y+z;
Avg=parseInt(Sum/3);
alert("총점은 " + Sum +"이고, 평균은 "+ Avg + "이며 " + Pass(Avg) + "입니다.");
document.querySelector("#kor").value="";
document.querySelector("#eng").value="";
document.querySelector("#mat").value="";
document.querySelector("#kor").focus();
}
</script>
</head>
<br><br><br><br><br>
국 어
영 어
수 학
점수를 입력하세요.<br>
<input type="text" size="5" id="kor">
<input type="text" size="5" id="eng">
<input type="text" size="5" id="mat">
<button type="button" onclick="Process()"> Click </button>
</body>
</html>
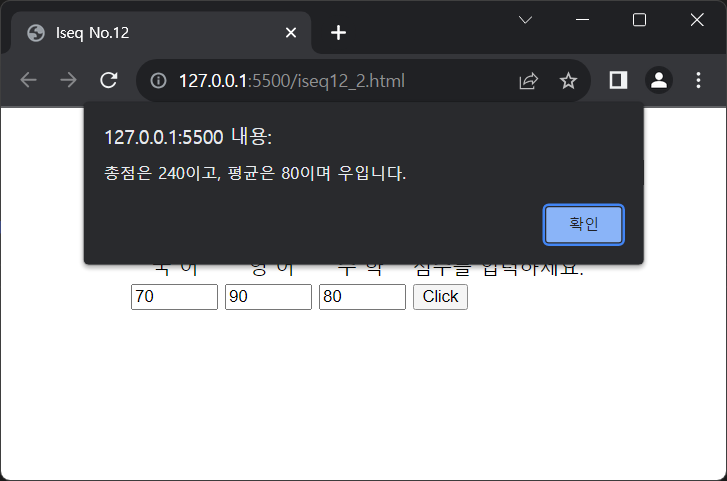
참고풀이1 결과]
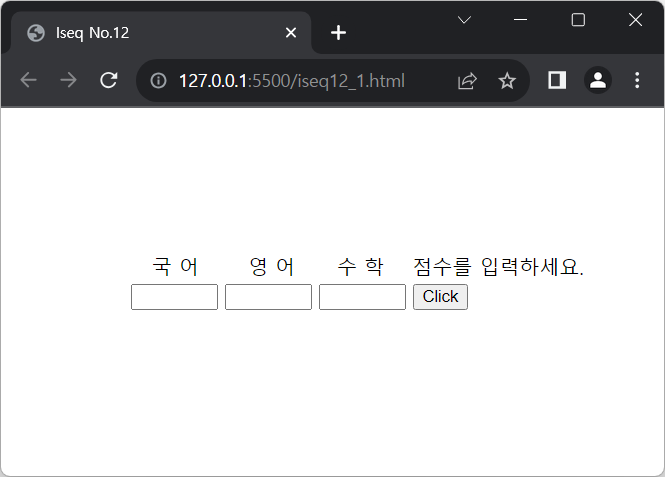
시작)

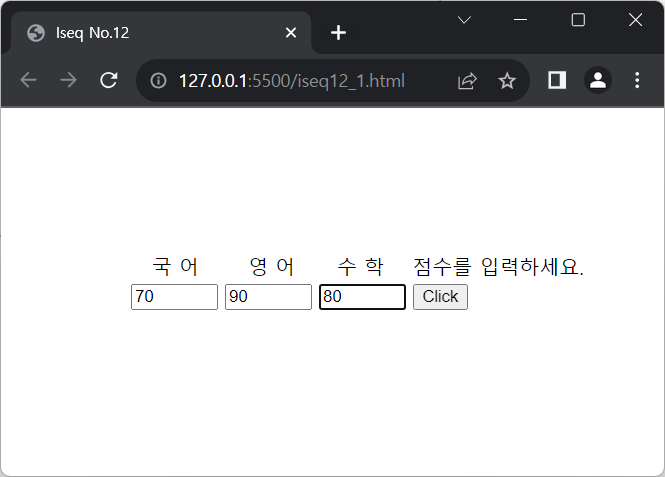
자료입력 후 클릭)

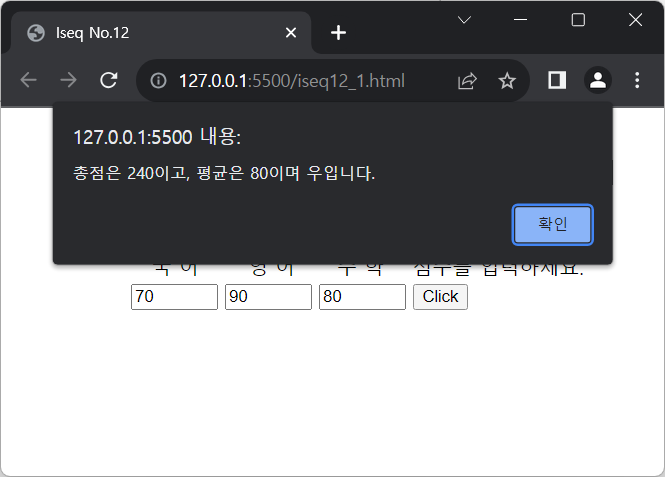
결과)

참고풀이2]
HTML)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.12</title>
<script src="js/iseq12.js"></script>
</head>
<br><br><br><br><br>
국 어
영 어
수 학
점수를 입력하세요.<br>
<input type="text" size="5" id="kor">
<input type="text" size="5" id="eng">
<input type="text" size="5" id="mat">
<button type="button" onclick="Process()"> Click </button>
</body>
</html>
JavaScript)
function Pass(n)
{
return (n>=90) ? "수" : (n>=80) ? "우" : (n>=70) ? "미" : (n>=60) ? "양" : "가";
}
function Process(){
var x=Number(document.getElementById("kor").value);
var y=Number(document.getElementById("eng").value);
var z=Number(document.getElementById("mat").value);
var Sum;
var Avg;
Sum=x+y+z;
Avg=parseInt(Sum/3);
alert("총점은 " + Sum +"이고, 평균은 "+ Avg + "이며 " + Pass(Avg) + "입니다.");
document.querySelector("#kor").value="";
document.querySelector("#eng").value="";
document.querySelector("#mat").value="";
document.querySelector("#kor").focus();
}
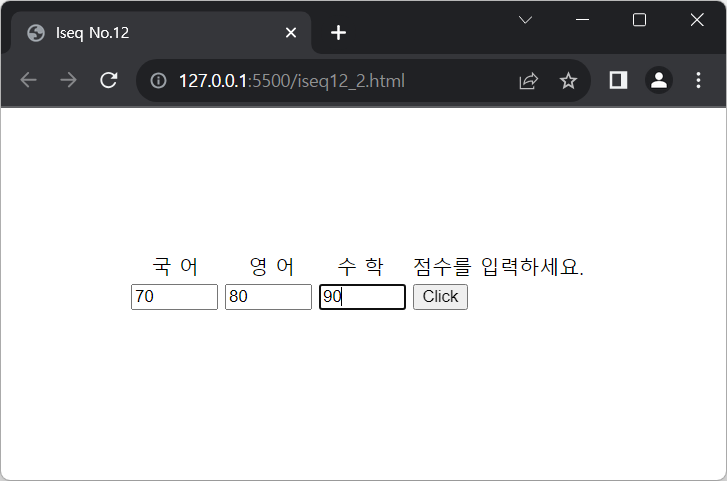
참고풀이2 결과]


대한민국의 아름다운 영토, 독도의 여름
'프로그램 > HTML5 & JavaScript 1000제' 카테고리의 다른 글
| JavaScript 39제] 기초총정리(iseq) 13 (0) | 2023.09.18 |
|---|---|
| JavaScript 37제] 기초총정리(iseq) 11 (0) | 2023.09.11 |
| JavaScript 36제] 기초총정리(iseq) 10 (0) | 2023.09.04 |
| JavaScript 35제] 기초총정리(iseq) 09 (0) | 2023.09.04 |
| JavaScript 34제] 기초총정리(iseq) 08 (0) | 2023.09.04 |




댓글