
출처 : 반크_독도
참고풀이1]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.08</title>
<script>
var Arr = [];
function AddList(){
var x=Number(document.getElementById("N").value);
if(x != null)
{
Arr.push(x);
document.querySelector('#N').value="";
document.querySelector('#N').focus();
}
if(Arr.length==1)
document.querySelector("#inTitle").innerHTML="<h4>입력된 자연수 리스트</h4>";
Show();
}
function Show()
{
var List="<ul>";
for(var i=0;i<Arr.length;i++)
List += "<li>" + Arr[i] + "</li>";
List += "</ul>";
document.querySelector("#addList").innerHTML=List;
}
function Process(){
document.write("입력 예)<br>");
for(var i=0;i<Arr.length;i++)
document.write(Arr[i] + "<br>");
document.write("출력 예)<br>");
for(var i=0;i<Arr.length;i++)
if(Arr[i]%2==0)
document.write("짝수<br>");
else
document.write("홀수<br>");
}
</script>
</head>
<body>
<div id="iseq08">
<h2>자연수를 입력하세요.</h2>
<input type="text" size=10 id="N" autofocus="true">
<button onclick="AddList()"> 추가 </button>
<button onclick="Process()"> 실행 </button>
<br>
<div id="inTitle"></div>
<div id="addList"></div>
</div>
</body>
</html>
참고풀이1 결과]
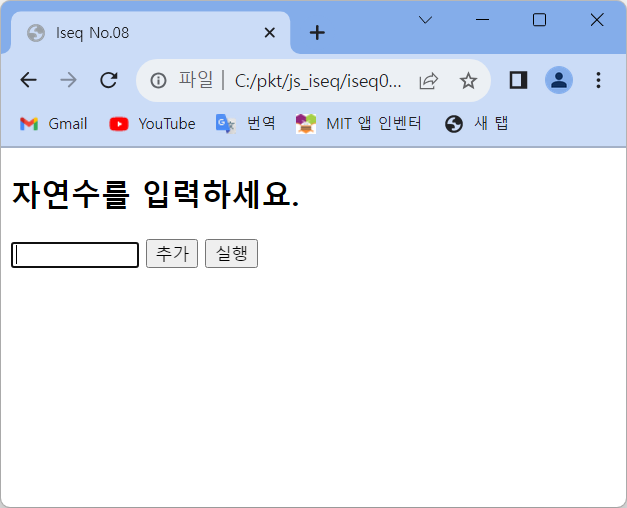
시작)

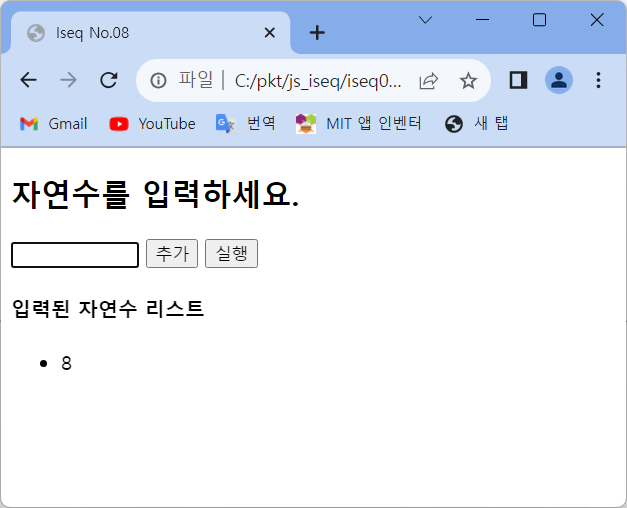
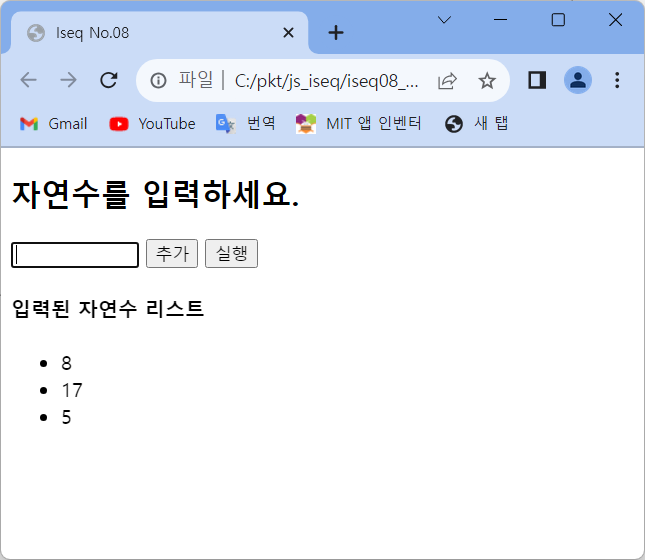
자료입력 후 추가 클릭)

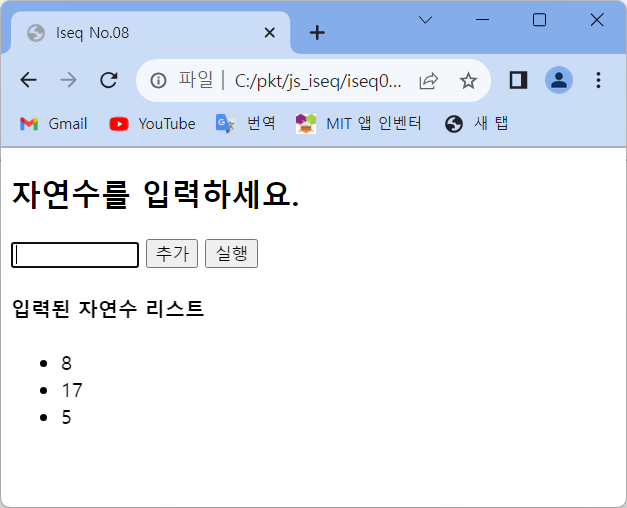
자료 다 입력 후 실행버튼 클릭)

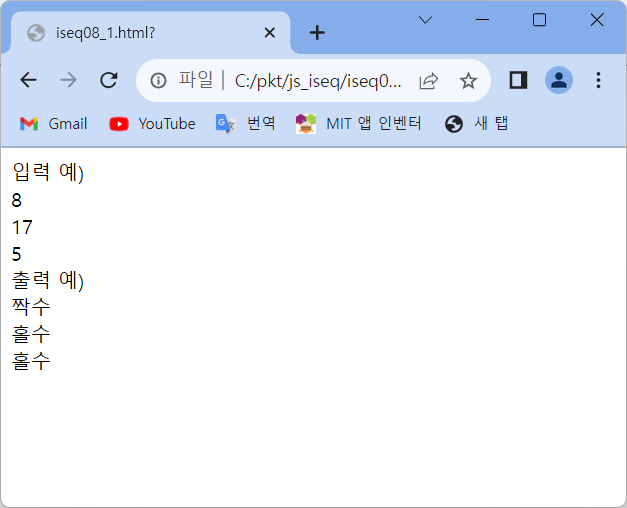
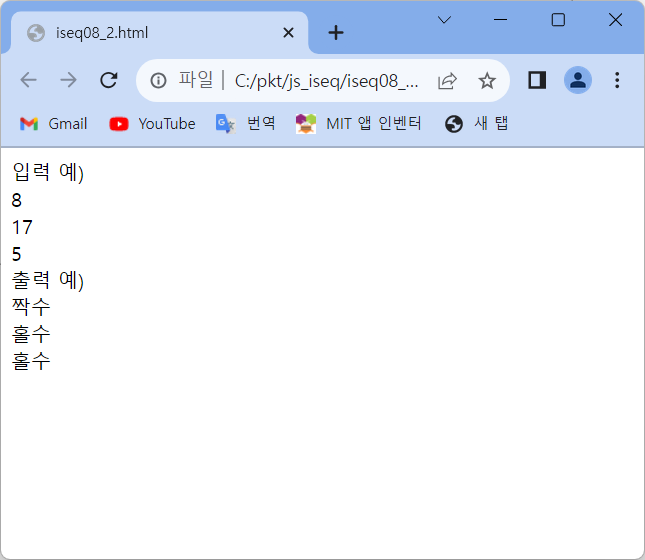
결과)

참고풀이2]
HTML)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.08</title>
<script src="js/iseq08.js"></script>
</head>
<body>
<div id="iseq08">
<h2>자연수를 입력하세요.</h2>
<input type="text" size=10 id="N" autofocus="true">
<button onclick="AddList()"> 추가 </button>
<button onclick="Process()"> 실행 </button>
<br>
<div id="inTitle"></div>
<div id="addList"></div>
</div>
</body>
</html>
JavaScript)
var Arr = [];
function AddList(){
var x=Number(document.getElementById("N").value);
if(x != null)
{
Arr.push(x);
document.querySelector('#N').value="";
document.querySelector('#N').focus();
}
if(Arr.length==1)
document.querySelector("#inTitle").innerHTML="<h4>입력된 자연수 리스트</h4>";
Show();
}
function Show()
{
var List="<ul>";
for(var i=0;i<Arr.length;i++)
List += "<li>" + Arr[i] + "</li>";
List += "</ul>";
document.querySelector("#addList").innerHTML=List;
}
function Process(){
document.write("입력 예)<br>");
for(var i=0;i<Arr.length;i++)
document.write(Arr[i] + "<br>");
document.write("출력 예)<br>");
for(var i=0;i<Arr.length;i++)
if(Arr[i]%2==0)
document.write("짝수<br>");
else
document.write("홀수<br>");
}
참고풀이2 결과]
시작)

자료 입력 후 추가 버튼 클릭)

실행 버튼 클릭하여 결과 확인하기)

대한민국의 아름다운 영토, 독도의 가을
'프로그램 > HTML5 & JavaScript 1000제' 카테고리의 다른 글
| JavaScript 36제] 기초총정리(iseq) 10 (0) | 2023.09.04 |
|---|---|
| JavaScript 35제] 기초총정리(iseq) 09 (0) | 2023.09.04 |
| JavaScript 33제] 기초총정리(iseq) 07 (0) | 2023.09.04 |
| JavaScript 32제] 기초총정리(iseq) 06 (0) | 2023.09.04 |
| JavaScript 31제] 기초총정리(iseq) 05 (0) | 2023.08.28 |




댓글