728x90

출처 : 반크_독도
참고풀이1]
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.11</title>
<script>
function Pass(n)
{
return (n>=140) ? "합격" : "불합격";
}
function Process(){
var x=Number(document.getElementById("a").value);
var y=Number(document.getElementById("b").value);
var Sum;
Sum=x+y;
alert("총점은 " + Sum +"이고, "+Pass(Sum)+"입니다.");
document.querySelector("#a").value="";
document.querySelector("#b").value="";
document.querySelector("#a").focus();
}
</script>
</head>
<body>
<br><br><br><br><br>
필기 점수와 실기 점수를 입력하세요.<br>
<input type="text" size="8" id="a">
<input type="text" size="8" id="b">
<button type="button" onclick="Process()"> Click </button>
</body>
</html>
참고풀이1 결과]
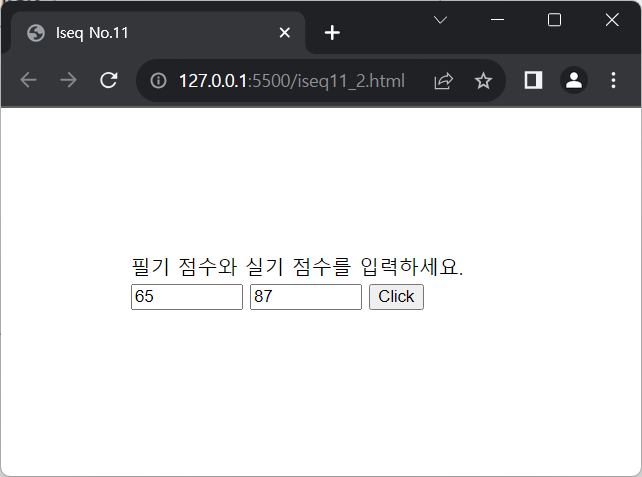
시작)

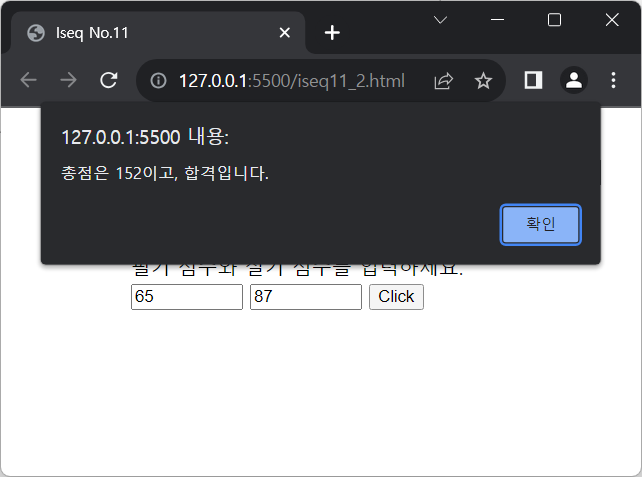
점수입력 후 클릭)

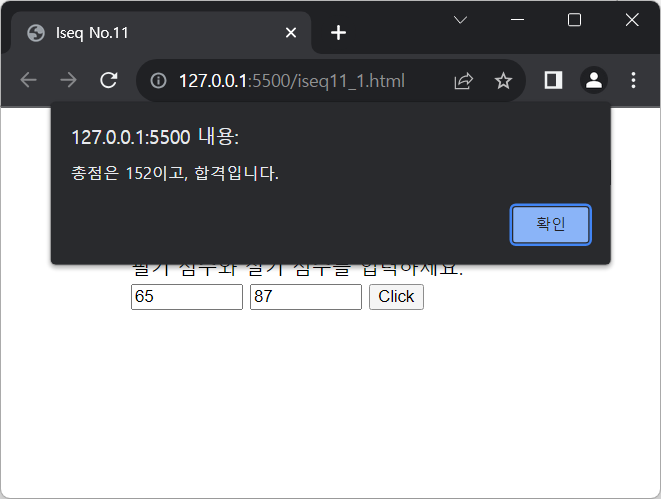
결과)

참고풀이2]
HTML)
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="UTF-8">
<title>Iseq No.11</title>
<script src="js/iseq11.js">
</script>
</head>
<body>
<br><br><br><br><br>
필기 점수와 실기 점수를 입력하세요.<br>
<input type="text" size="8" id="a">
<input type="text" size="8" id="b">
<button type="button" onclick="Process()"> Click </button>
</body>
</html>
JavaScript)
function Pass(n)
{
return (n>=140) ? "합격" : "불합격";
}
function Process(){
var x=Number(document.getElementById("a").value);
var y=Number(document.getElementById("b").value);
var Sum;
Sum=x+y;
alert("총점은 " + Sum +"이고, "+Pass(Sum)+"입니다.");
document.querySelector("#a").value="";
document.querySelector("#b").value="";
document.querySelector("#a").focus();
}
참고풀이2 결과]


대한민국의 아름다운 영토, 독도의 봄
반응형
'프로그램 > HTML5 & JavaScript 1000제' 카테고리의 다른 글
| JavaScript 39제] 기초총정리(iseq) 13 (0) | 2023.09.18 |
|---|---|
| JavaScript 38제] 기초총정리(iseq) 12 (0) | 2023.09.11 |
| JavaScript 36제] 기초총정리(iseq) 10 (0) | 2023.09.04 |
| JavaScript 35제] 기초총정리(iseq) 09 (0) | 2023.09.04 |
| JavaScript 34제] 기초총정리(iseq) 08 (0) | 2023.09.04 |




댓글