728x90
문제]

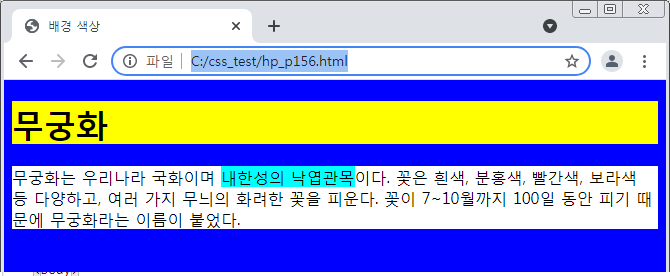
다음 소스를 참고하여 실행결과 화면과 같이 페이지를 만드시오.
1. 전체 페이지의 배경색은 #0000ff로 하시오.
2. 제목줄 배경색은 #ffff00로 하시오.
3. 문단의 배경색은 #ffffff로 하시오.
4. '내한성의 낙엽관목'은 #00ffff로 음영색을 주시오.
소스코드]
<body>
<h1>무궁화</h1>
<p>무궁화는 우리나라 국화이며 내한성의 낙엽관목이다. 꽃은 흰색, 분홍색, 빨간색, 보라색 등 다양하고, 여러 가지 무늬의 화려한 꽃을 피운다. 꽃이 7~10월까지 100일 동안 피기 때문에 무궁화라는 이름이 붙었다.</p>
</body>
참고풀이]
<!DOCTYPE html>
<html lang="kor">
<head>
<meta charset="utf-8">
<title>배경 색상</title>
<style>
body {
background-color:#0000ff;
}
h1 {
background-color:#ffff00;
}
p {
background-color:#ffffff;
}
#word {
background-color:#00ffff;
}
</style>
</head>
<body>
<h1>무궁화</h1>
<p>무궁화는 우리나라 국화이며 <span id="word">내한성의 낙엽관목</span>이다.
꽃은 흰색, 분홍색, 빨간색, 보라색 등 다양하고, 여러 가지 무늬의 화려한 꽃을 피운다.
꽃이 7~10월까지 100일 동안 피기 때문에 무궁화라는 이름이 붙었다.</p>
</body>
</html>
대한민국의 아름다운 영토, 독도의 봄
반응형




댓글